Световой короб, объёмные надписи и вывески своими руками
Рекламная индустрия(наружная реклама) основной своей целью имеет привлечение внимания прохожих. Очевидно, что свет в этом вопросе играет … Просмотров: 117556
Наружная реклама — один главных из способов привлечения внимания случайных прохожих, многие из которых впоследствии могли бы стать вашими клиентами. Наиболее популярными решениями в плане изготовления вывесок являются световые короба(лайтбоксы) и объёмные надписи. И в первом и во втором случае качество работы можно разложить на три составляющие:1) качество конструкции
2) дизайн
3) подсветка
В этой статье мы постараемся на нескольких примерах рассказать о том как сделать вывеску своими руками.
Световой короб (лайтбокс) – один из самых популярных видов изготовления вывесок. Лайтбокс – это объемная прямоугольная или фигурная конструкция с внутренней подсветкой.
Лицевая часть короба.
Самый дешевый вариант исполнения – это транслюцентный баннер, но его использование обязывает Вас приобрести более дорогую систему для натяжки баннера, либо для него потребуется варить специальную жесткую конструкцию. Поэтому баннер на лицевой части применяют только тогда, когда длина короба превышает размеры листовых материалов.

Самый популярный материал на лицевую часть светового короба — это молочный акрил. Использование молочного акрила вместо прозрачного обусловлено тем, что молочный акрил обладает свойством рассеивать свет, что делает подсветку лицевой части более ровной.

Когда лицевую часть короба нужно сделать размером более 3м, иногда используют сотовый поликарбонат. При своей легкости и низкой стоимости этот материал имеет ряд недостатков – при нагревании он подвержен деформации, также он имеет сотовую структуру, и, соответственно, быстро засоряется, туда попадает пыль и насекомые.

Также экономичной альтернативой оргстеклу (акрилу) служит полистирол. По сравнению с акрилом этот материал достаточно хрупок и более подвержен разрушительному воздействию окружающей среды.

Способы нанесения изображения.
На материал лицевой части наносится транслюцентная пленка с печатью, либо аппликация из виниловых пленок. Печать на пленке имеет более низкий коэффициент яркости, особенно когда изображение выполнено в светлых тонах. Так же она имеет свойство быстро выгорать – через год цвета станут тусклыми.

Виниловая аппликация намного более красочна и при засветке дает отличную яркость изображению. Так же она не выгорает и лучше защищена от внешних воздействий. Однако пленка имеет высокую стоимость, а также сложна в установке. Кроме того растровые изображения фотографического характера (градиентные переходы, неравномерные цвета) могут быть выполнены только с помощью печати на пленке или баннере.

Боковые поверхности короба.
При небольших размерах короба лучше всего использовать алюминиевый или пластиковый профили. Боковая часть короба может быть выполнена в разных размерах. Лучше всего применять профили размером от 90 до 180мм. При экономии на ширине профиля повышаются затраты на подсветку, в связи с уменьшением расстояния между лампами
Задняя часть короба.
Самый практичный вариант – стенка из оцинкованной стали, поскольку она имеет высокую прочность и не подвержена коррозии. Так же она имеет более низкую стоимость по сравнению с другими материалами. Кроме варианта с оцинкованной сталью, задняя стенка может быть изготовлена из пластика, композитной панели и других непрозрачных листовых материалов.
Для подсветки световых коробов чаще всего используются люминесцентные лампы, так как они имеют низкую стоимость и дают хорошее рассеивающее свечение. В последнее время всё чаще и чаще лампы заменяют светодиодной лентой. В качестве замены рекомендуем взять катушку сверхьяркой водостойкой ленты. Это не дорого, долговечно и энергоэффективно. Ленту можно приобрести здесь.

Неоновая подсветка, как правило, используется только при изготовлении фигурных световых коробов. Стоимость такой подсветки значительно превышает люминесцентную.

Светодиодная подсветка очень удобна для создания объемных букв и световых символов.

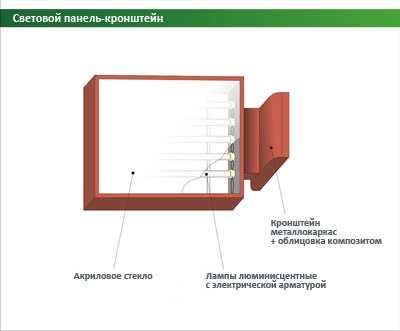
Панель-кронштейн – это двусторонний световой короб, который расположен перпендикулярно зданию, столбу или любой другой несущей поверхности. Для его изготовления варится конструкция из профильной трубы. У такого типа короба обе стороны – лицевые.

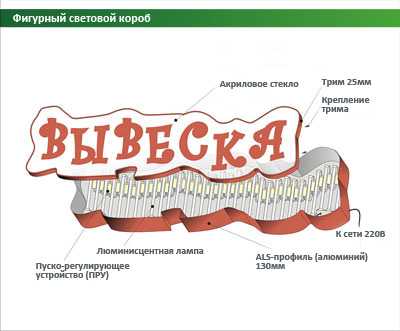
Фигурный короб – это световой короб нестандартной (непрямоугольной) формы. Для его изготовления используют 2 основные технологии.
1 – алюминиевый ALS-профиль, который способен принимать любую форму, очерчивая всю фигуру по периметру. Профиль всегда используется в сочетании с тримом L-образной или F-образной формы для соединения лицевой и боковой частей. В качестве задней части в таких коробах нужно использовать ПВХ — пластик не менее 5 мм толщиной.

Теперь более подробно рассмотрим технологию изготовления светового короба.
Для начала на компьютере делаем макет изделия в масштабе 1:1. Сделать это можно с помощью программы Corel Draw. Файл под резку на плоттере делается сверхтонкими контурами в кривых.


Наносим монтажную пленку на выбранную пленку от центра к краям. Обрезаем лишнее.

Нарезаем алюминиевый профиль (с учетом уголков и длины ламп+5см).

Собираем 3 из 4-х частей светового короба (профиль и уголки)

Высверливаем отверстия для саморезов в профиле и уголках. Закрепляем саморезами 3 части профиля.

Далее необходимо изготовить задник. Разрежем ПВХ ножом или пилой под размер.

Подрезаем углы.

Вставляем задник в короб.

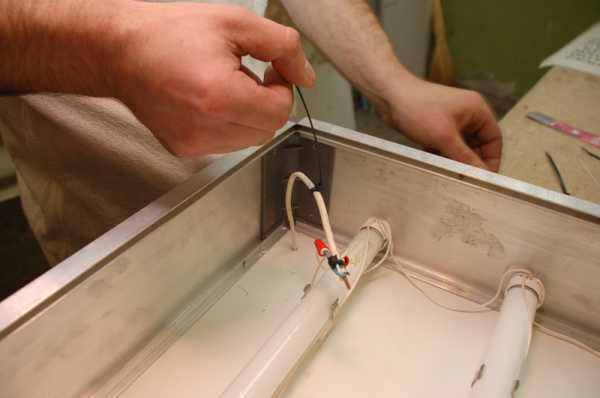
Готовим лампы, дроссели, монтажный провод ПВ1, стартеры, патроны, держатели. Патроны надеваем на лампы, вставляем стартеры.

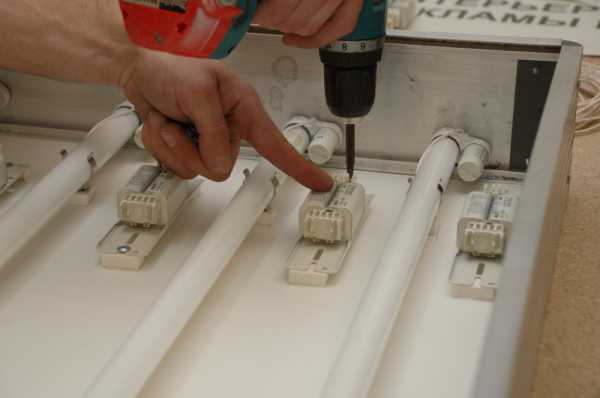
Теперь необходимо разметить места крепления держателей ламп и дросселей. Необходимо нарезать чопики из ПВХ 5-10 мм. Далее приклеиваем их на задник. Закрепляем держатели для ламп и дроссели с помощью саморезов.


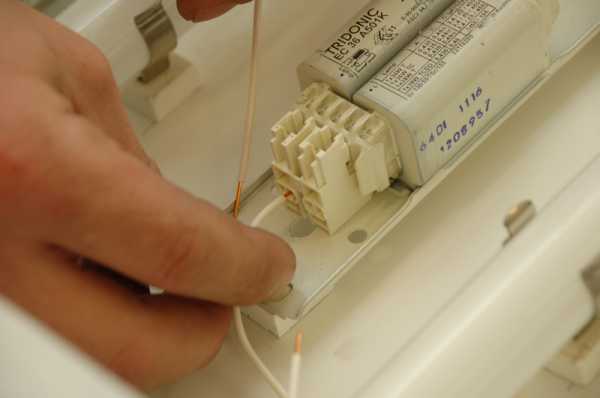
Нарезаем проводку для ламп. Устанавливаем лампы в держатели. Соединяем проводку внутри короба

Выводим проводку наружу через отверстие. Изолируем.

При использовании светодиодной ленты вопрос установки занимает намного меньше сил и времени. Нужно просто порезать ленту на кусочки нужной длины, подключить провода и вывести на блок питания.

Снимаем защитную пленку с лицевой панели. Очищаем с помощью распылителя и резинового ракеля. Устанавливаем изображение или текст. Выравниваем с помощью линейки.

Снимаем основу пленки. Пластиковым ракелем разглаживаем пленку.

Осталось просверлить 2-3 отверстия диаметром 6-10 мм в нижней полке для отвода влаги. После чего устанавливаем нижнюю полку. Световой короб го
www.lights-market.ru
Создаём в Фотошоп светящийся текст / Фотошоп-мастер
В этом очень коротком уроке я покажу вам простой способ создания текста, навеянный сериалом «Очень Странные Дела», используя только стили слоя, включая простую коррекцию.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market.
ОК. Давайте приступим!
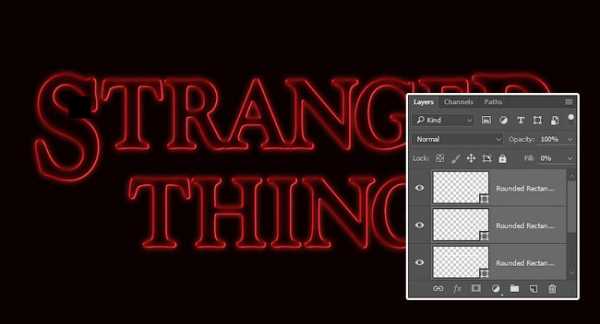
Итоговый результат:

Скачать архив с материалами к уроку
Примечание переводчика: В архиве присутствует набор градиентов. Для выполнения урока вам понадобится загрузить файл CHROMES.grd.
1. Создаём задний фон и текст
Шаг 1
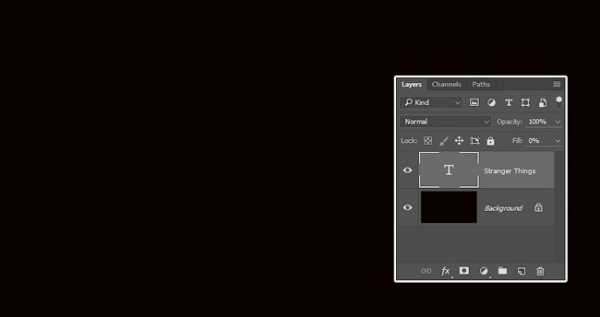
Создайте новый документ со следующими размерами 1280 x 720 px. Залейте задний фон цветовым оттенком #0c0101.

Шаг 2
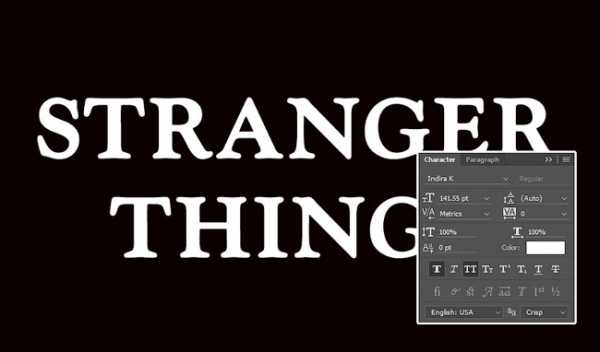
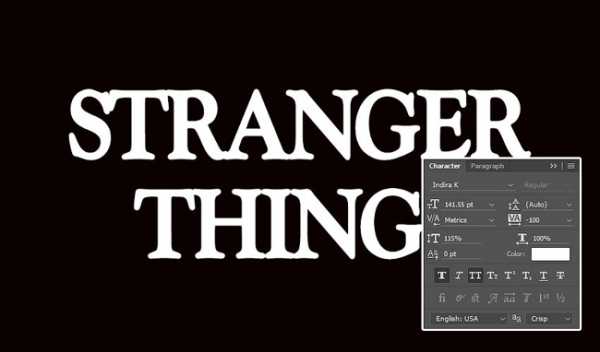
Добавьте текст, цвет шрифта белый, шрифт Indira K.
Оригинальный шрифт, который использовался в сериале — Benguiat (https://www.myfonts.com/fonts/itc/benguiat/). Это альтернативный вариант, который вы тоже можете использовать.
Установите размер (Size) шрифта примерно 141 pt, а также выберите начертание Псевдополужирное (Faux Bold) и Все прописные (All Capsicons) в панели настроек Символ (Character). Чтобы попасть в панель настроек, идём Окно – Символ (Window > Character).

Шаг 3
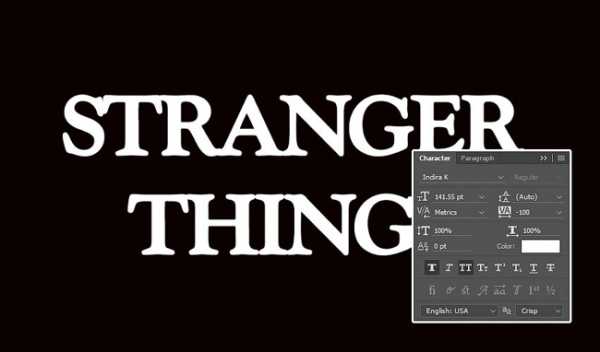
Установите значение Трекинга (Tracking) на -100.

Шаг 4
Поменяйте Масштаб по вертикали (Vertical Scale) на 115. Это поможет растянуть текст по вертикали.

2. Меняем дизайн букв
Шаг 1
Выделите первую букву в тексте, а затем поменяйте её размер примерно на 212 pt.

Шаг 2
Далее, нам необходимо изменить значение Смещение базовой линии (Baseline Shift), чтобы сместить большую букву вниз, при этом верхний уровень всего текста должен остаться на том же уровне.
Чтобы сместить базовую линию, вы можете либо ввести цифровое значение, либо, зажав левой кнопкой мыши значок Смещение базовой линии (Baseline Shift), потянуть влево.
Примечание переводчика: при смещении буквы, не забудьте выделить смещаемую букву.

Шаг 3
Проделайте то же самое с последней буквой из первой строчки текста или любой другой буквой, которая вам нравится.

3. Корректируем Кернинг
Шаг 1
Расположите курсор между двумя первыми буквами, а затем поменяйте значение Кернинга (Kerning) на значение, при котором, на ваш взгляд эффект будет лучше смотреться.

Шаг 2
В зависимости от вашего текста, а также от результата, который вы хотите получить, откорректируйте Кернинг (Kerning) для остальных букв вашего текста. Не обязательно корректировать все буквы, откорректируйте те буквы, для которых на ваш взгляд необходимо это сделать.

Шаг 3
Теперь уменьшите значение Заливки (Fill) для слоя с текстом до 0.

4. Применяем стилизацию к слою с текстом
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
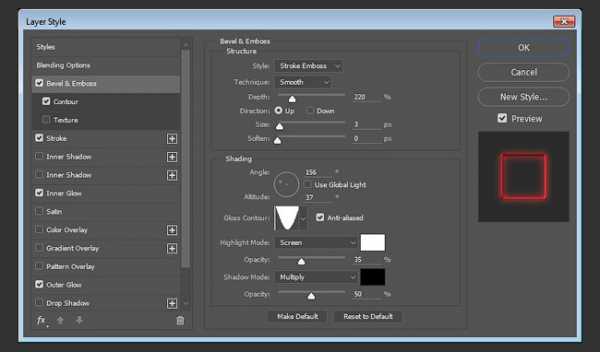
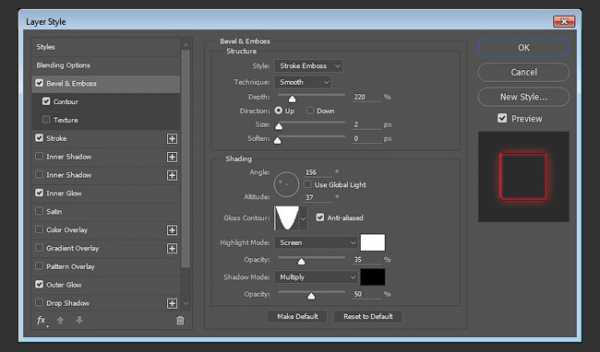
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 220
- Размер (Size): 3
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 156
- Высота (Altitude): 37
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone – Inverted)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 50%

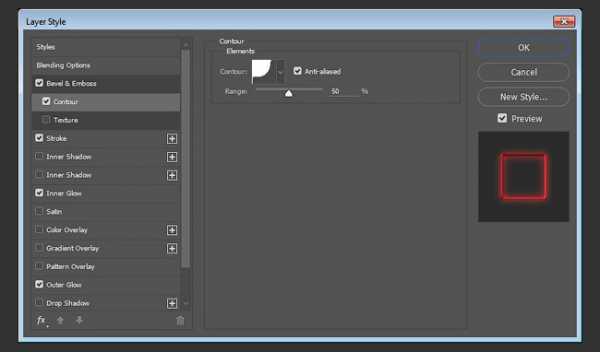
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Глубокая выемка (Cove – Deep)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)

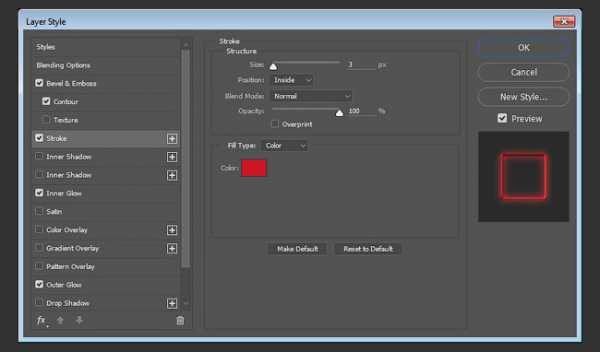
Шаг 3
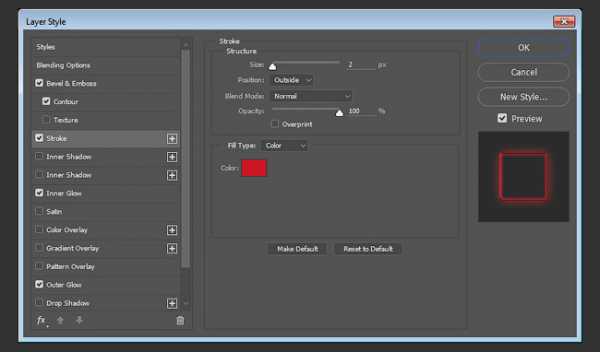
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Цвет: #ce1725

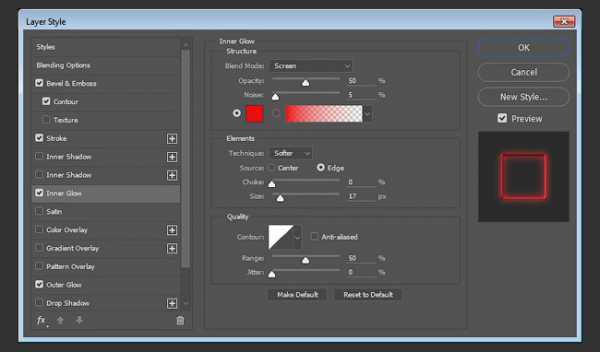
Шаг 4
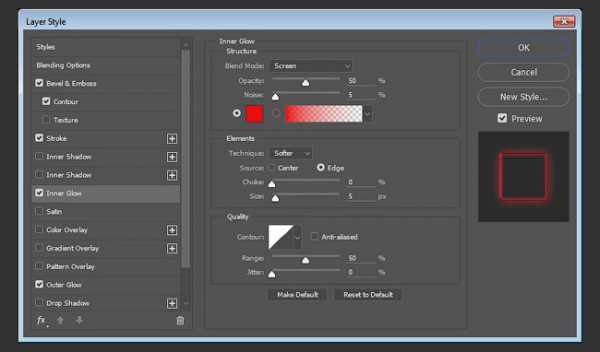
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea0f0f
- Размер (Size): 17

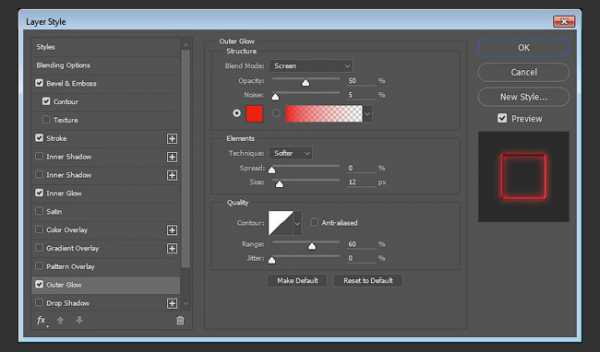
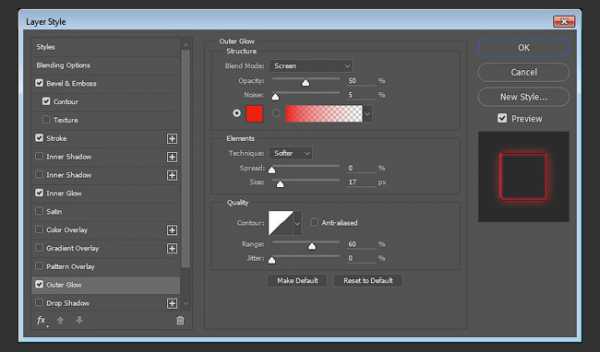
Шаг 5
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 50%
- Шум (Noise): 5%
- Цвет: #ea2314
- Размер (Size): 12
- Диапазон (Range): 60%

Шаг 6
Итак, мы применили стилизацию к тексту. Теперь щёлкните правой кнопкой мыши по стилям слоя текста и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

5. Создаём прямоугольные фигуры
Шаг 1
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) в панели управления данного инструмента, установите Радиус (Radius) на 2. Щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольник над текстом, расстояние между текстом и прямоугольной линией должно быть примерно 7 px.
Примечание переводчика: при создании прямоугольника, удерживайте клавишу (shift).
Далее, щёлкните / удерживайте кнопку мыши, а затем потяните, чтобы создать прямоугольники в начале и в конце второй строки текста, или в любом другом месте, где вы хотите добавить их. Старайтесь сохранять расстояние между любой прямоугольной линией и текстом, чтобы они были одинаково удалены от текста.
Примечание переводчика: не забудьте преобразовать слои с фигурами в смарт-объекты, для этого, щёлкните правой кнопкой мыши по слою с фигурой прямоугольника и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).

Шаг 2
Теперь уменьшите значение Заливки (Fill) для слоя с прямоугольниками до 0.

6. Применяем стилизацию к прямоугольным фигурам
Щёлкните правой кнопкой мыши по любому слою с прямоугольником и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же самый стиль слоя, который мы скопировали у слоя с текстом.
После этого, дважды щёлкните по стилизованному слою с прямоугольником для изменения некоторых настроек:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:

Шаг 2
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)

Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:

Шаг 4
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:

Шаг 5
Теперь щёлкните правой кнопкой мыши по стилизованному слою с прямоугольником и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style).

Шаг 6
Выделите остальные слои с прямоугольниками, которые у вас есть, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style).

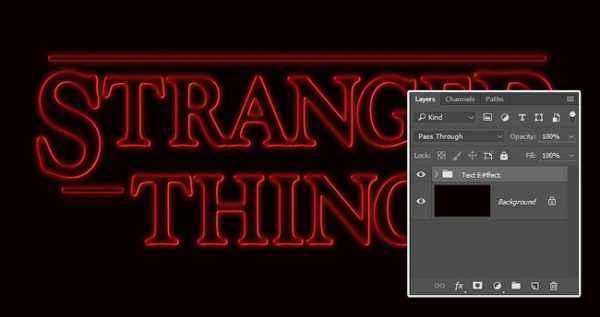
Шаг 7
Сгруппируйте слой с текстом, включая слои с прямоугольниками в одну группу. Назовите эту группу Текстовый эффект (Text Effect).

7. Применяем стилизацию к группе
Дважды щёлкните по слою с группой, чтобы применить следующие стили слоя:
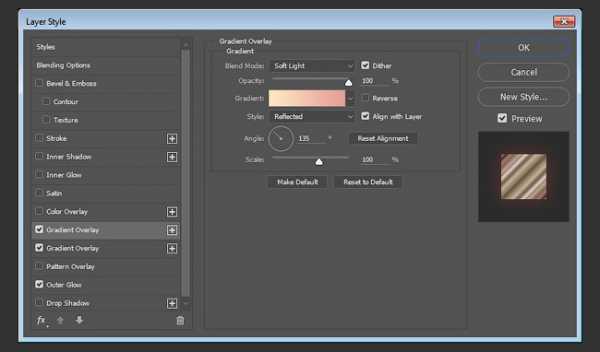
Шаг 1
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Установите цвета градиента #fbe7c2 слева и #e69f99 справа

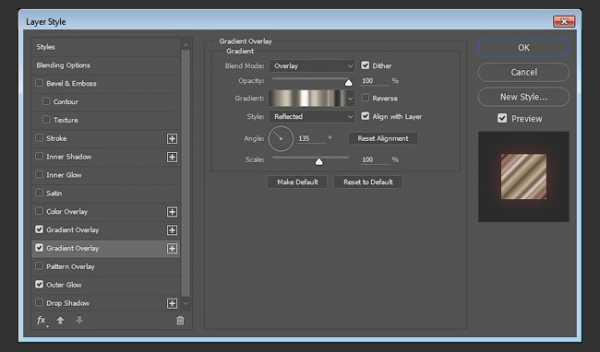
Шаг 2
Добавьте ещё раз стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 135
- Используйте градиент faucet 10

Шаг 3
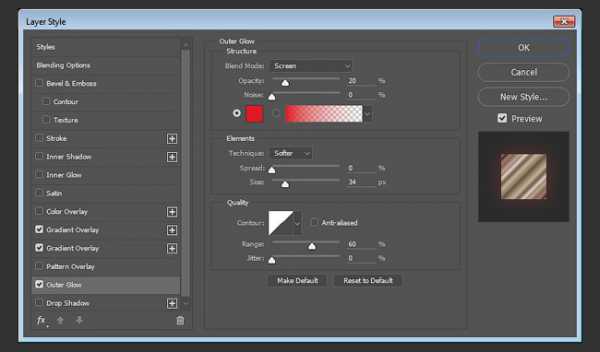
Выберите следующий стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 20%
- Цвет: #de1b22
- Размер (Size): 34
- Диапазон (Range): 60%

Таким образом, мы усилили эффект.

8. Добавляем световые блики
Шаг 1
Установите цвет переднего плана на #451d08, а затем создайте новый слой поверх всех остальных слоёв, назовите этот слой Свет (Light), а также поменяйте режим наложения на Осветление основы (Color Dodge).

Шаг 2
Выберите инструмент Кисть (Brush Tool), установите большую мягкую круглую кисть. Далее, щёлкните несколько раз по различным буквам, чтобы добавить световые блики.
Вы можете поменять размер кисти и поиграть со значением непрозрачности кисти для варьирования интенсивности световых бликов, которые вы добавляете.

Шаг 3
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 4
Установите значение Насыщенности (Saturation) на 35, а значение Яркости (Lightness) на 15, или установите другие настройки, которые вам нравятся.

9. Проводим цветовую коррекцию
Шаг 1
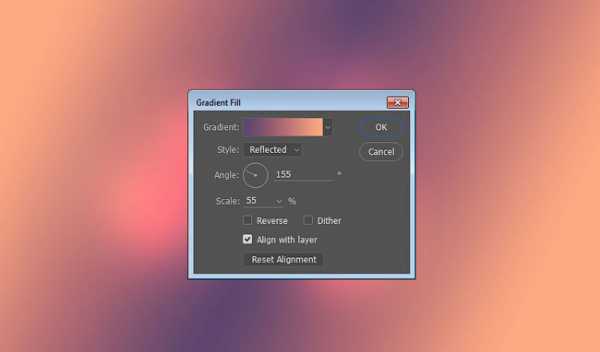
Добавьте корректирующий слой Градиент (Gradient) поверх слоя с группой Текстовый эффект (Text Effect).
Установите цвета градиента #5c456e справа, #b26b73 в центре, и #fda982 слева. Поменяйте Стиль (Style) на Зеркальный (Reflected), Угол (Angle) на 155, а Масштаб (Scale) на 55%.

Шаг 2
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Цветность (Color), а также уменьшите значение Непрозрачности (Opacity) слоя до 35%.

Поздравляю! Мы завершили урок!
В этом уроке мы создали текст, а затем изменили настройки текста в панели настроек Символ (Character). Далее, мы стилизовали текст, создали прямоугольники, а также стилизовали их.
После этого, мы сгруппировали все слои и добавили ещё один стиль слоя. В заключение, мы добавили световые блики, а также корректирующий слой Градиент (gradient) для коррекции цвета заключительного результата.
Не стесняйтесь оставлять свои комментарии и предложения, а также свои работы.
Итоговый результат:

Автор: Rose
photoshop-master.ru
Неоновая вывеска в виде надписи своими руками

Самодельную неоновую вывеску можно использовать не только по ее прямому назначению, но и как элемент освещения яркий и неординарный в интерьере подходящей стилистике. Подробности изготовления неоновой вывески в виде надписи своими руками, далее.
Материалы
Для работы вам будут нужны:
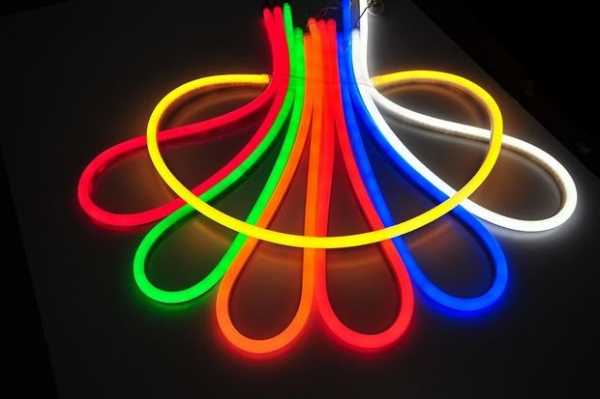
- гибкий неон на 12 или 24 В и источник питания к нему;
- 2-х контактный разъем для гибкого неона;
- торцевые крышки;
- алюминиевый профиль;
- плоская алюминиевая трубка по ширине соответствующая гибкому неону;
- эпоксидный клей для стальных изделий;
- наждачную бумагу;
- проволоку;
- изоленту или термоусадочную трубку;
- грунтовку;
- краску;
- ножовку;
- тиски;
- прозрачный силиконовый клей.

Шаг 1. Вам нужно составить макет надписи, которая и станет вывеской. По сути, ее нужно перенести на большой лист бумаги, например, ватман и т.д. Поскольку неоновые трубки могут в итоге согнуться не так, как вы себе представляли, стоит черновой вариант макета сделать из круглого провода. Его зафиксируйте кусочками скотча и оцените, то ли это, что вы хотите видеть. После перенесите макет на бумагу.

Шаг 2. Основываясь на заготовленном шаблоне, плоскую алюминиевую трубку загните, формируя каркас. На сгибах и пересечениях его нужно будет сварить.
Шаг 3. С обратной стороны каркаса приварите два металлических крепления, которые понадобятся для подвешивания надписи к стене.
Шаг 4. Разрежьте подготовленный алюминиевый профиль на малые детали, 1 – 2 см длиной. Их нужно закрепить по всей длине заготовленного каркаса. Будьте внимательны при их креплении, так как устанавливать кусочки профиля следует строго по той стороне, где будет проходить гибкий неон. Из-за поворотов и перекручивания будет казаться, что они располагаются по обе стороны от трубки, но это не так.
Шаг 5. Перед креплением профиля металлический каркас зашкурьте по всей длине, особо уделив внимание местам, где использовалась сварка.
Шаг 6. Прикрепите кусочки профиля к раме в намеченных заранее точках, используя эпоксидный клей. Оставьте все до полного высыхания клеящего материала.
Шаг 7. Нанесите на поверхность полученного каркаса грунтовку. Вновь оставьте все до полного высыхания материала.

Шаг 8. Закрепите на раме гибкий неон. Если в крепления он входит не достаточно плотно, используйте эпоксидный клей.

Шаг 9. Излишки гибкого неона отрежьте.
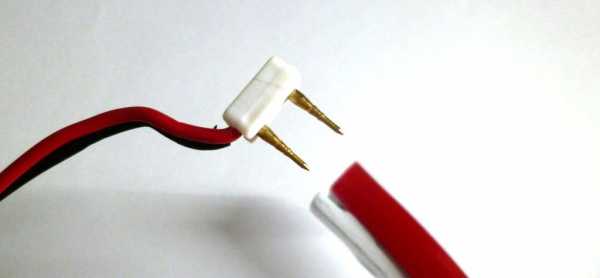
Шаг 10. Установите разъем источника питания, соблюдая полярность.

Шаг 11. Проверьте, работает ли собранная конструкция.

Шаг 12. Если все в порядке, места соединения неона и источник питания скройте, используя изоленту или термоусадочную трубку. Закрепите торцевые крышки, капнув в них клеем на основе силикона.

Готово!

rukikryki.ru